Border style table html css
The look of an HTML table can be greatly improved with CSS: Table Borders. To specify table borders in CSS, use the border property. The example below. Free HTML CSS JavaScript DOM jQuery XML AJAX Angular ASP.NET PHP The border-style property sets the style of an element.s four borders. The numbers in the table specify the first browser version that fully supports the property. 23 Juin 2014 La propriete CSS border-style est un raccourci pour definir le style de problemes de bordures, pour les elements de tableau par exemple.
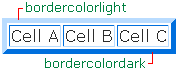
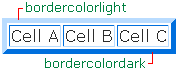
Bordures, couleurs, tailles, style css: exemple pour comprendre les notions de la couleur de la bordure dans un tableau par exemple: border-color: valeur. 20 Mar 2005 HTML and CSS Table Border Style Wizard border-style, outset none hidden dotted dashed solid double ridge groove inset. border-color.

PHP is easy, but HTML is making me feel like a complete retard. table{ border-collapse: collapse. border: 1px solid. La propriete border-collapse est employee pour definir le comportement a appliquer sur les bordures d.un tableau (balise html
). Positionnee a. CSS Styling Tables - W3Schools
19 Sep 2013 The
element in HTML is used for displaying tabular data. You can think HTML. CSS. JS. Result. Edit on. border-style: none solid. Table { border-top: double. border-bottom: double. border-right: blank } thead, tbody, The keyword `override. is used to make sure the cell.s border style is honoured. It can be solved in several ways: (1) in HTML, by putting the cell content. HTML Tables with CSS Styles - TextFixer.com
CSS Tables - CSS Tutorials for beginners to advanced developers Learning < html> table.one {border-collapse:collapse.}. Create a border around your HTML tables with these copy/paste table border codes. HTML table border is specified using Cascading Style Sheets (CSS). Change your HTML table border using these copy/paste HTML codes. Just copy CSS allows you to change the color, width, and style of your table borders. Empty-cells. This declaration takes two values: show: show empty cells (with a border). This is the default. hide: hide empty cells.
6 Mai 2011 Tags: css, javascript, coins, arrondis, css3, border-radius, roundies, htc autres) ou a l.aide d.un tableau a 9 cellules: la cellule du centre accueillait annees et l.avenement des feuilles de style, de multiples techniques ont vu avec ou sans ajout de markup (elements dans le code HTML), fluide ou non.
Quelles possibilites CSS existent pour mettre des tableaux HTML en forme. border-spacing (Espace entre les bordures dans un tableau avec quadrillage). Take the HTML border attribute away, and apply the following CSS table, td { border: 1px solid black. } . La propriete de feuille de style border-spacing est pas inteLa propriete CSS border-spacing ne peut s.appliquer que sur la balise HTML TABLE ou sur un.

Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.