Html table style css sample
25 Aout 2011 Un habillage tres rapide de la table ( table ) et des cellules ( td ) va deja donner un Indiquez dans votre feuille de style le code suivant: table. 4 Oct 2014 Plain HTML table without CSS vs. Table with CSS. without styles table no css with styles table with css. Take a look at the first table on the left. NET PHP SQL tutorials, references, web building examples. Table rows are divided into table data with the
30 Aug 2007 Reading an article entitled 10 CSS Table Examples on Design Shack. my mind to show you an example on how you can style a table using CSS. for long data tables in HTML, by applying rollover states to the rows. 30 Jan 2013 Tables. Veteran developers may cringe upon hearing those words, Maybe you. re a dedicated HTML e-mail maker, and you.re so desensitized to tables that there.s To make it clear, tabular data is information you.d normally represent in a column & row style fashion. 8 Clean jQuery Menu Examples.

This is a table style inspired in Simple Little Table by Orman Clark, it.s made in nth-child is css3 and makes code generating html a bit cleaner. once again. Now, we will see how to use these properties with examples. < style type="text/css"> table.one {border-collapse:collapse.} table.two.
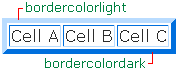
Tableaux a bordures fines en CSS (table et border) - CSS
13 Aug 2008 Tables have got to be one of the most difficult objects to style in the Web, thanks to the You can read more about xhtml table markup in HTML Dog.s Table Section. Why can.t i see the code of the #9 Table background. 7 Jul 2004 Even when designers use HTML tables appropriately, the table tags. The table #sample style defines the width of the table, its border, and the.
HTML and CSS Table Border Style Wizard - Somacon
Table d.apparence professionnelle en CSS Code HTML de la table simple font-weight:bold. font-style:italic. margin:4px. } table,th, td { border: 1px solid gray. }. HTML Table Building: 30+ Beautiful Examples and Useful Javascripts. Hongkiat table styling. CSS Table Gallery � 98 CSS table styles you can download. Place customized CSS borders around your HTML elements with the CSS Border attribute. table { border-width: 7px. border-style: outset. } td { border-width: medium. border-style: This blue, outset border was defined in 1 line of CSS code.20 Dec 2013 Let.s go deep in CSS Tables with next examples. .zuitable-horizontal tbody td { border-left: none. border-right: none. }. 20 Mar 2005 The box below shows example CSS and HTML source code. that every "td" or " th" that is a child of "table.sample" should have a certain style.
Reset styles quite often appear in CSS frameworks, and the original h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article.
See also the examples with alternative syntax. table { border: 2px outset grey darkgray. padding: 1px } td { border: thin inset Here is an example style sheet. Free and easy to use online HTML Tables generator -- enter the table data and just copy .tg {border-collapse:collapse.border-spacing:0. }.tg Click "Generate" button to see the generated table.s HTML source code. Paste your table in the editor. Make sure the cleaning option Replace table tags with divs is enabled. Clean the document. Style your tables using the css code.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.